Planning flare-game content milestones
I’ve settled on the basic main quest and world layout for flare-game. If you want to read a FULL OF SPOILERS and likely to change rough idea of what we’re making: wiki page for World Layout.
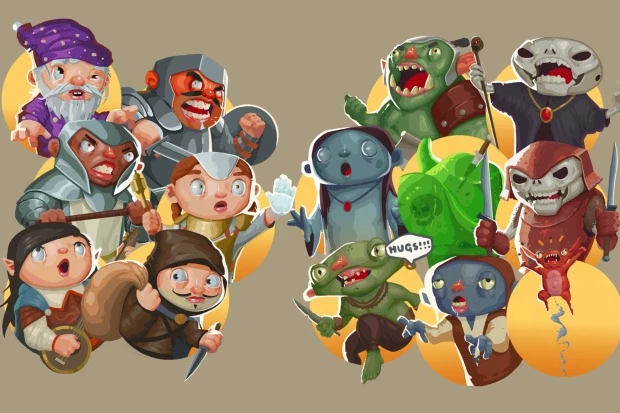
This plan makes the most out of the fantasycore art set. Replacing individual parts with better quality or more ambitious content will be much easier if we work together on a starting point.
I’ve outlined 36 maps that follow the proposed main quest line. Included is general idea of what tile set and enemy types appear on each map. Listed at the bottom is the flow of the main quest through these areas.
Now we have a skeleton idea of a full flare-game, and I’m hoping you’ll work with me and the team to fill in the content. Here are the upcoming task milestones for flare-game, in the approximate order they need to happen:
1. Encounter Design
We have fantasycore enemies built already, but some will need tweaking to fit into the final level ranges of this plan. Now is the time to design new enemy types (mostly reusing old art) based on the map populations. Also, we’ll combine these enemies into interesting encounters that fit the feel/story of the maps.
Example: map 2-1 will contain goblins but the map will transition into undead. It’s also described as a swampy area. Maybe some goblins closer to the undead areas use diseased weapons. Can we make a goblin that throws skeleton heads, which roll forward bouncing (can it slightly change angle each bounce?). After we get a few enemy types sketched out, we’ll think of good goblin-undead combo encounters. Consider how we can use map areas as combat arenas, and design the maps to help these combo encounters more fun.
2. Map Design
This is an Action RPG — let’s make interesting fights and then build great maps that support those fights.
Contributors can start by creating room/area sketches. The ones we’ll focus on first are the combat arenas that hold the good encounter ideas. This lets us start scripting those encounters right away (and tweaking enemy numbers based on playtesting).
We’ll connect the best sketches into maps. We’re aiming for a low number of maps, but I want each one to be ambitious. Each one can be big enough for an internal quest or two, unlockable shortcuts, side and looping paths. Each map should feel like a full level in its own interesting ways. Getting to the next level/map (and getting to respawn in that new map) should feel rewarding. Judging by the alpha demo maps, an ideal average size for one map’s area should be about 128×128 tiles.
3. Equipment Design
We’ll be filling out and reworking the item list to support the kinds of player builds we want to encourage (and use ourselves). We can brainstorm by picking a character class archetype and work out a list of upgrades that would be satisfying for such a character’s playthrough.
Some equipment will be enemy drops, some will be found in treasure chests/troves, some will be quest rewards, some will be sold by vendors. The equipment designers will have to determine where to place items. They’ll work with the map designers to plan treasure areas and with the encounter designers to plan loot and player vs enemy power balance.
4. Story Design
We have a decent main quest idea that’s a setup for a common/classic story. But the specifics aren’t written yet. Why does the character go through this quest? Does she/he even know why? Who helps along the way, and for what benefit? Who misleads along the way, and to what end?
Keeping in mind, this is an action RPG where story should not get in the way. Story should be lightly woven into the enemies, encounters, items, maps, quests, etc. After enough of the map is planned out, we can ask what compelling stories fit the template.
5. Additional Asset Design
We’ll know exactly which assets are missing or placeholders to finish the game. I don’t expect we will make an entire new tileset, but we may add a few tiles to the current ones. We may add a few creatures and several more armor/weapon options.
There are a few things I haven’t mentioned yet, but will come. We can completely redesign the power trees and classes. We can change the level scaling, and give multiple points to spend per level. We can update sound effects and spell art.
Let’s keep the focus on completing one game though — we (and the players) will have MAJOR temptation to replace the rough parts of the game. The community can help us polish the game once we give them a game that’s worth polishing. Let’s deliver this core game in the simplest way possible, and get both the engine and the game off to their 1.0 release party.
If you are interested in helping us design or build anything I’ve listed above, please comment below and mention ways you’re interested in contributing!
-Clint

![]()