Code Diagram
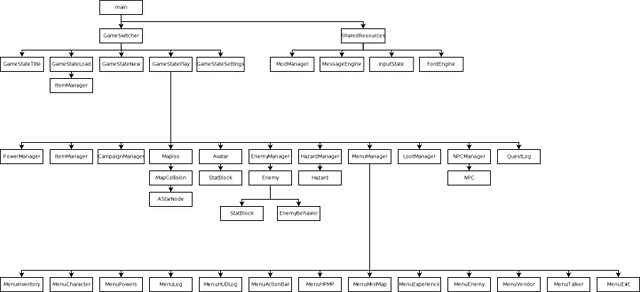
I drew up a quick diagram of how Flare’s code is structured. This mainly shows parent/child/sibling relationship of the main objects. Not all objects and relationships are shown, but this should give you a rough idea of how the game is structured.
Before we reach Beta there will be just a few more classes added. At that point I’ll make an interactive diagram that explains how all the moving pieces work together. Here’s a quick rundown:
Flare’s timing is frame-based instead of ms based, capped to 30fps. This is fine for the low demands of old 2D sprites, and for a single-player game. The main game loop is a typical 2D game loop:
- wipe screen
- perform logic on all objects
- perform render on all objects
- wait until 1/30th of a second has passed.
Most objects have a logic() and render() routine that handles a single frame. Parent objects call the logic/render routines of their children.